
7 st designtips till icke-designers
Hur mycket man än vill ha det bästa av det bästa är det inte alltid man har möjlighet till det och då får man ta manken till och göra det själv. Så här följer en liten lista på saker som du som inte har designerfarenhet.
1. Håll dig till ett visst antal färger
Här handlar det om att vara konsekvent. Självklart så skulle du kunna använda 100 olika färger på ett konsekvent sätt men länge du inte vet vad du gör så gör du dig själv en tjänst att inte komplicera saker. Du skulle till och med kunna använda en färg för att göra det riktigt enkelt för dig. Om du inte tror att det skulle funka. Titta på loggorna till h&m, Åhlens, Intel, Starbucks. Eller ett kanske ännu tydligare exempel, Löfbergs lila. Ser du den där lila färgen ute på stan så är chansen att du vet att det är dom, med förutsättningen att du varit i kontakt med deras varumärke tidigare.
Skulle du, mot förmodan inte hålla dig till ett visst färgschema så finns risken att folk blir väldigt förvirrade. Låt säga att du har grönt och gult på väggen i receptionen men på bilarna har ni valt att använda blått och rött. Vid varje ny interaktion av ditt företag så får kunderna en ny bild av ditt företag vilket i det här sammanhanget inte är så bra.
2. Välj ett typsnitt som matchar känslan
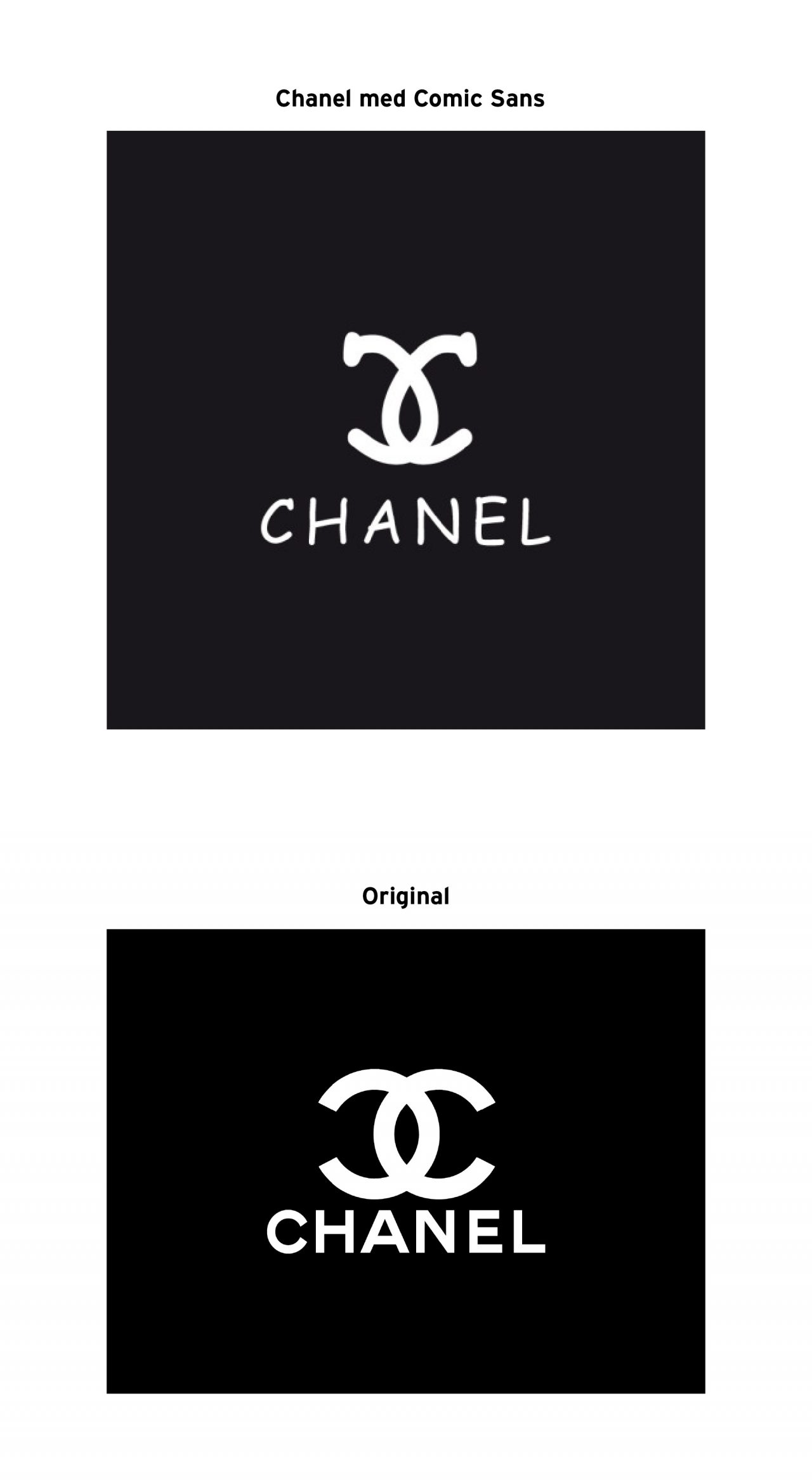
Är det något som kan göra skillnad är det typsnitt. Ta det här exemplet på Chanel. Inte lika stiligt som originalet va?

Olika typsnitt förmedlar en viss känsla eller ett visst humör, liksom färgerna. Är du inte försiktig så kan du förmedla något helt annat än du tänkt.
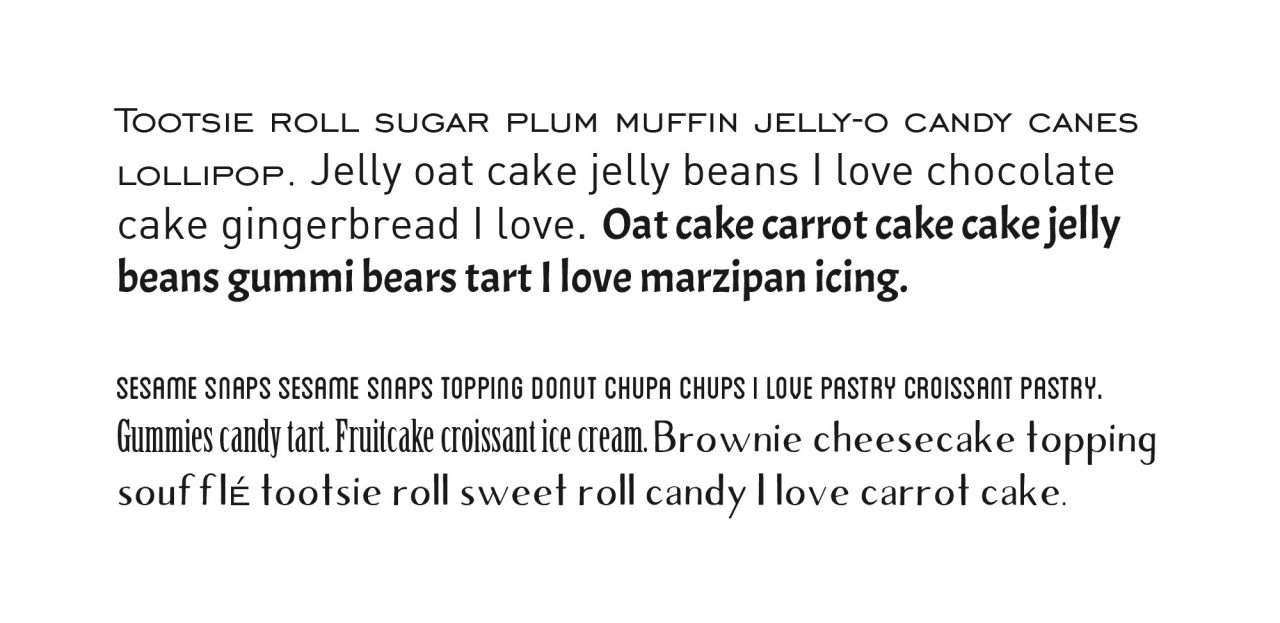
En annan sak som är relaterad, både till typsnitt men även förra punkten är att blanda inte för många typsnitt. För på samma sätt som färger kan ge blandade budskap så kan även typsnitten göra det. Inte bara det. Det kan också försvåra för läsaren att göra det som är uppgiften; att läsa texten. Tror du mig inte? Pröva att läsa den här texten:

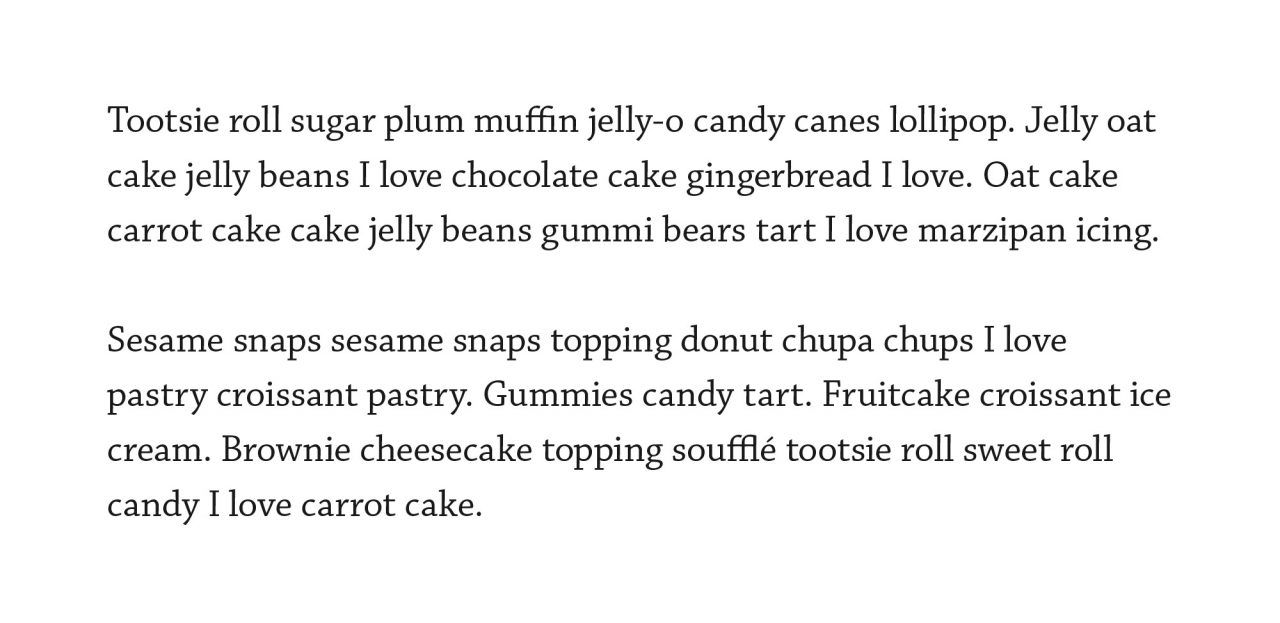
Jämför nu det med den här:

Det andra exemplet är mycket lugnare och lättare att ta sig igenom. Det är för att det finns en stil och ett mönster till det. Hjärnan kan alltså fokusera på att läsa. Tar vi det första exemplet så måste hjärnan arbeta för att ”ställa om sig” för varje nytt typsnitt vilket hindrar oss från att snabbare ta in det som står.
3. Fyll inte varenda millimeter

I designvärlden så finns det något som heter white space, eller vitt utrymme. Det handlar inte nödvändigtvis om ett vitt utrymme utan snarare tomt utrymme. Det kan används för att leda åskådaren genom en bild, hemsida, teckning, visitkort, ja nästan allt. Titta på bilden ovan till exempel. Det tomma utrymmet till höger leder dig till växten och dessutom gör bilden mer intressant att kolla på än om växten skulle vara centrerad eftersom hjärnan får arbeta lite. Vilket leder mig till nästa punkt.
4. Allt behöver inte vara centrerat
Det är lätt att falla i fällan att centrera allt. Det är enkelt att utföra och krävs inte så mycket tankekraft bakom det. Men om du experimenterar lite så kan det hända häftiga grejer. Pröva att högerställ rubriken, bilden etc och se vad som händer. Men kom ihåg att hålla dig konsekvent så det inte blir rörigt.

5. Håll koll på vem du designar åt
Glöm inte vem du designar åt. Sålänge du inte ska anställa dig själv eller bjuda dig själv på en fest så är den här punkten ganska viktig. Är din målgrupp folk som har ögonproblem så kanske man inte ska använda alldeles för liten text, bara för att det är snyggt. Det här kan också vägleda dig att hitta rätt i stil och ton. Så om du inte redan vet, ta en funderare och ta reda på vem din största målgrupp är. Det kan vara rätt så roligt att sätta in sig i hur ett gäng pensionärer, barn, småbarnsmammor eller ungkarlar tänker.
6. Låt formen följa funktionen
Det här går lite i samma spår som punkten innan. Om du gör något som ser snyggt ut men inte är funktionellt så blir det inte så bra i slutändan. Design är ett ganska konstigt yrke egentligen för hela idén med design är densamma som med typsnitt. Den är som bäst när vi inte tänker på den. Ta det uråldriga Apple-exemplet. Varför tror du att deras produkter funkar och är så populära? För att det är teknik som är så pass intuitiv att vi inte tänker på att det är teknik.
7. Håll det enkelt
Keep it simple. Förmodligen det mest överanvända uttrycket. Kanske för att det funkar. Som sagt, design handlar om att vägleda åskådaren. Har du skuggor, 50 st olika färger, 5 typsnitt och bilder och illustrationer i olika stilar så är chansen att åskådaren missar det du faktiskt vill säga.
Till slut
Oavsett om du väljer att ta dig an uppgiften själv eller vill ha hjälp så kom ihåg; design är roligt och kan göra under om det görs på rätt sätt. Och sist; våga våga våga expermientera!